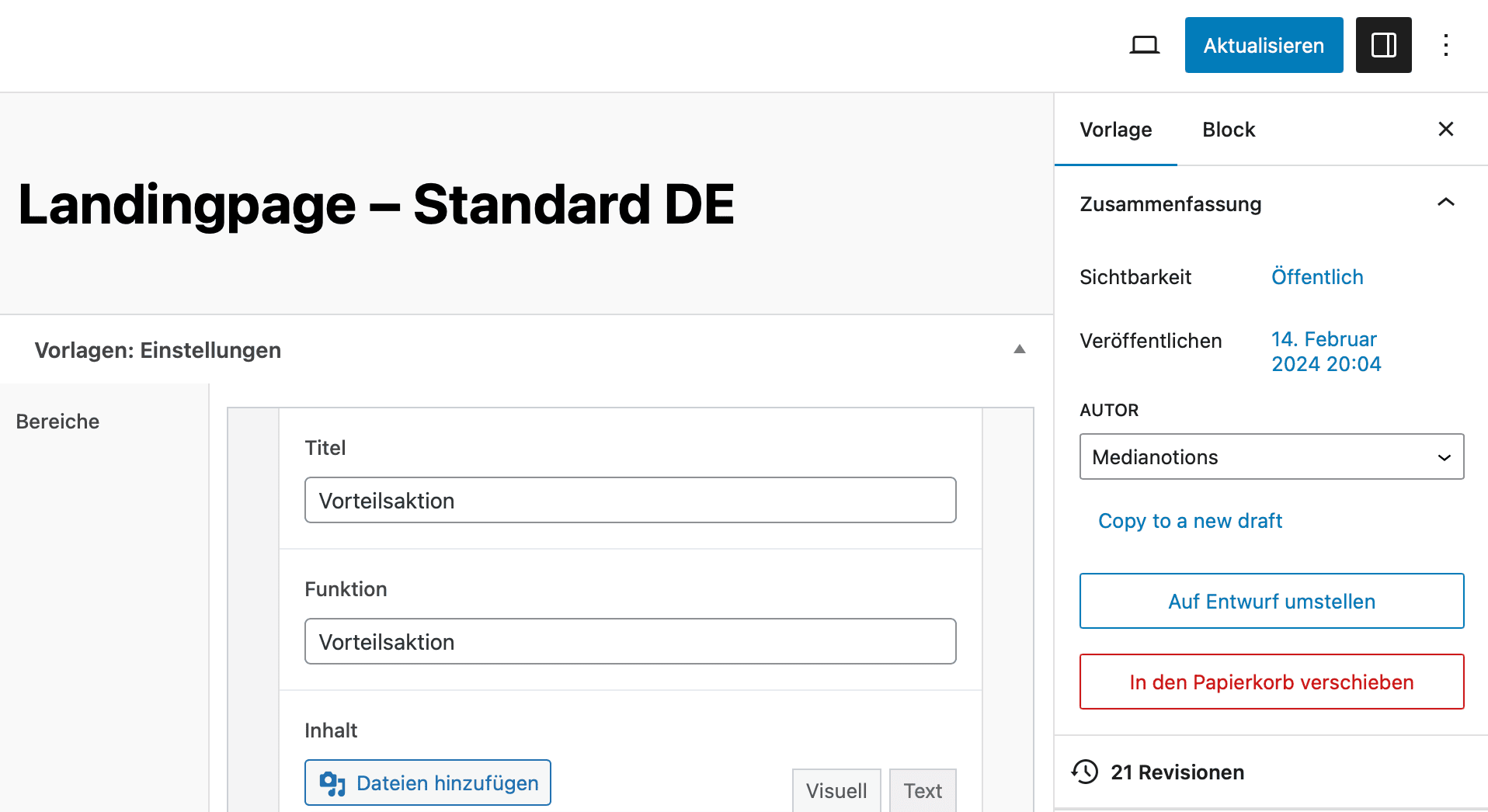
Für Custom Post Types die keinen Inhalts-Editor benötigen (da Advanced Custom Fields zum Einsatz kommen) kann es trotzdem praktisch sein, diesen aktiv zu belassen. Dadurch bleibt die Darstellung im WordPress-Backend einheitlich mit anderen Post Types und die praktische Sichern-Funktion per AJAX kann genutzt werden.

Mit wenigen Zeilen CSS kann der Inhaltsbereich des Block Editors ausgeblendet werden:
.post-type-landingpage .wp-block-post-content,
.post-type-landingpage .edit-post-header-toolbar
{
display: none;
}
.post-type-landingpage h1.wp-block-post-title
{
max-width: 100%;
margin: 0;
}
.post-type-landingpage .editor-styles-wrapper .edit-post-visual-editor__post-title-wrapper
{
margin-top: var(--wp--style--block-gap) !important;
}
Und so lässt sich die CSS-Datei im WordPress-Backend in der functions.php aktivieren:
<php
// Block-Editor-Ressourcen laden
function my_block_editor_resources()
{
// Enqueue editor style
wp_enqueue_style('my-editor-ui-style', get_stylesheet_directory_uri().'/style-block-editor.css', array(), '24-03-21', 'all');
}
add_action('enqueue_block_editor_assets', 'my_block_editor_resources');