Cookiebot ist eine weit verbreitete und beliebte Cookie-Consent-Lösung. Leider bietet es keinen Button an, um alle Cookie-Arten auf einmal zu akzeptieren und fortzufahren. Mit diesem Code für den HTML-Head wird ein Button „Alle auswählen“ ergänzt:
<!-- Cookiebot CSS -->
<style type="text/css">
#CybotCookiebotDialog
{
font-family: inherit !important;
border-color: white !important;
border-width: 13px !important;
}
#CybotCookiebotDialog *
{
font-family: inherit !important;
}
#CybotCookiebotDialogBodyLevelButtonAccept,
#CybotCookiebotDialogBodyLevelButtonAccept_all
{
display: inline-block;
z-index: 10;
min-width: 80px;
padding: 3px 10px;
margin-left: 10px;
margin-top: 6px;
margin-right: 0;
margin-bottom: 20px;
font-size: 16px !important;
font-weight: 400;
text-align: center;
text-decoration: none !important;
white-space: nowrap;
color: #ffffff !important;
background-color: #18a300;
border: 1px solid #18a300;
cursor: pointer !important;
}
#CybotCookiebotDialogBodyLevelButtonAccept
{
color: black !important;
background: white !important;
border-color: #cccccc !important;
}
#CybotCookiebotDialogDetailFooter
{
margin-top: 10px;
text-align: left !important;
font-size: 12px;
}
#CybotCookiebotDialogDetailFooter *
{
font-size: 12px;
}
.CookieDeclaration
{
display: none;
}
</style>
<!-- Cookiebot Head -->
<script type="text/javascript">
var cookiebot_button_text_ok='Auswahl bestätigen';
var cookiebot_button_text_all='Alle auswählen';
window.addEventListener('CookiebotOnDialogDisplay', function (e)
{
// Modifikation prüfen:
if(document.getElementById("CybotCookiebotDialog").classList.contains("modified")) return;
console.log('do mod');
// Standard-Button Anpassen
var cookiebot_button_ok=document.getElementById("CybotCookiebotDialogBodyLevelButtonAccept");
cookiebot_button_ok.innerHTML = cookiebot_button_text_ok;
// Button [Alle auswählen] anlegen
var cookiebot_button_all = document.createElement("a");
cookiebot_button_all.innerHTML = cookiebot_button_text_all;
document.getElementById("CybotCookiebotDialogBodyLevelButtonAcceptWrapper").appendChild(cookiebot_button_all);
cookiebot_button_all.setAttribute("id", "CybotCookiebotDialogBodyLevelButtonAccept_all");
// Button [Alle auswählen] Click-Event
cookiebot_button_all.addEventListener("click", function() {
document.getElementById("CybotCookiebotDialogBodyLevelButtonPreferences").click();
document.getElementById("CybotCookiebotDialogBodyLevelButtonStatistics").click();
document.getElementById("CybotCookiebotDialogBodyLevelButtonMarketing").click();
document.getElementById("CybotCookiebotDialogBodyLevelButtonAccept").click();
});
// Markierung: Anpassungen durchgeführt
document.getElementById("CybotCookiebotDialog").classList.add("modified");
}, false);
</script>
<script id="Cookiebot" src="https://consent.cookiebot.com/uc.js" data-cbid="XXXXXXXXXXXXXXXXXXXXXXXXXXXXX" data-blockingmode="auto" type="text/javascript"></script>
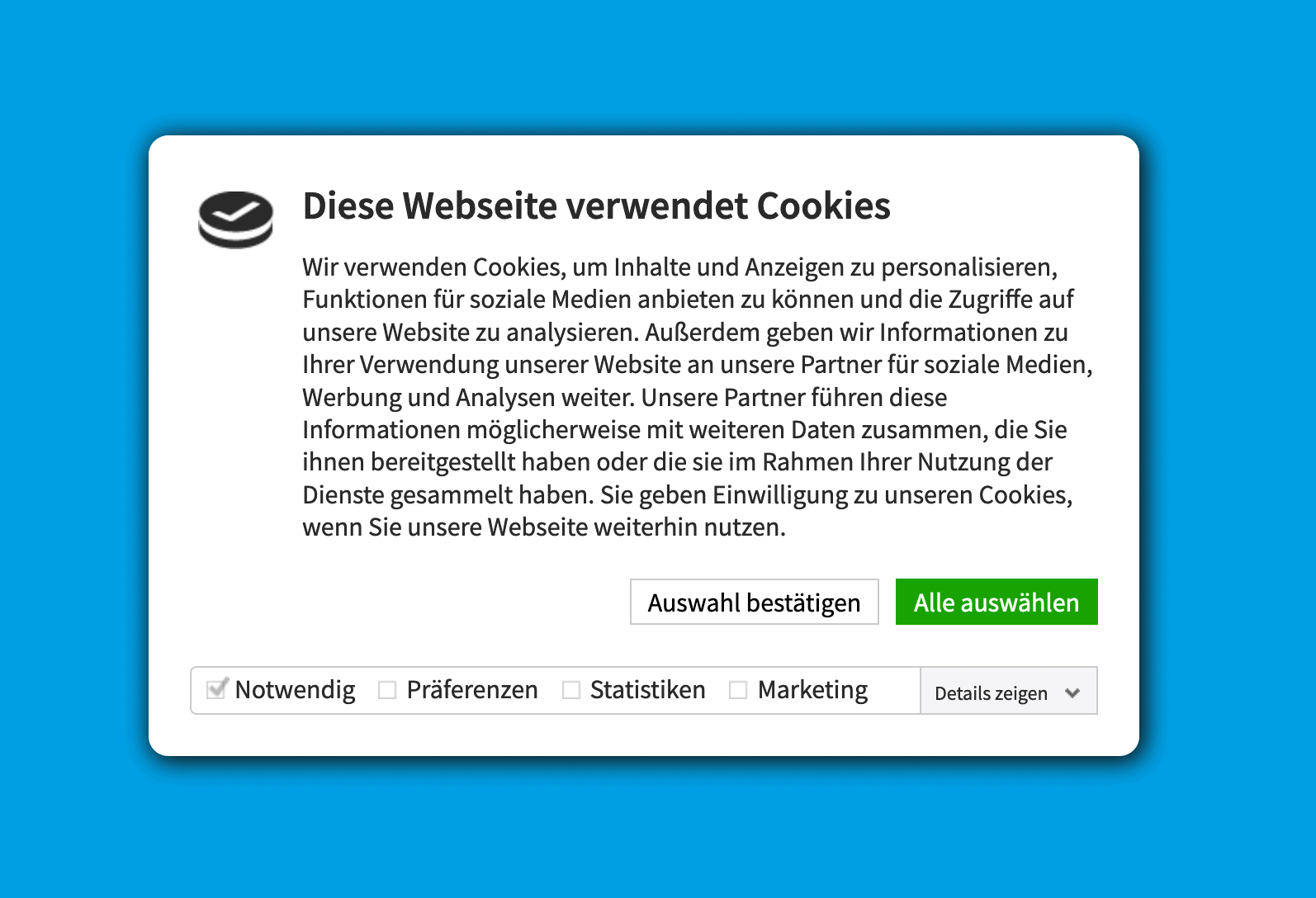
Anstelle von XXXXXXXXXXXXXXXXXXXXXXXXXXXXX natürlich die Domaingruppen ID eintragen. Hier die Vorschau: